На кануне 2012 года решил вспомнить одно из значимых достижений 2011 года, упрощающее жизнь всем веб-разработчикам – отказ компании Microsoft от поддержки IE6 и запуск 4 марта 2011 сервиса обратного отсчета до «смерти» IE6, показывающий процент использования браузера в мировом интернете. Internet Explorer вышел в свет 27 августа 2001 года (10 лет использования на просторах интернета были отмечены в этом году вместе с юбилеем Windows XP), последние годы своего существования он немало попил нашей кровушки и предоставил множество трудностей в разработке сайтов и веб-приложений. Когда то это должно было закончиться и мы все же дождались. Радость жизни в отсутствии надобности поддержки приложениями корректной работы в IE6.
В связи со всем выше упомянутым, появилась необходимость уведомить пользователя, использующего IE6, об устаревшем браузере и убедительно попросить его обновить свой браузер, но при этом постараться сделать это эффектно, как бы на прощание. Следовательно, я решил написать немного кода для отображения всплывающего блока с предупреждением об использовании устаревшего браузера. Множество сайтов в данный момент используют jQuery JavaScript фремворк и мой сайт не исключение, я использовал js-код для вывода блока при обнаружении использования IE6, стилизовал его с помощью CSS и пару изображений.
$(document).ready(function(){
if($.browser.msie && $.browser.version < 7){
$('body').prepend('
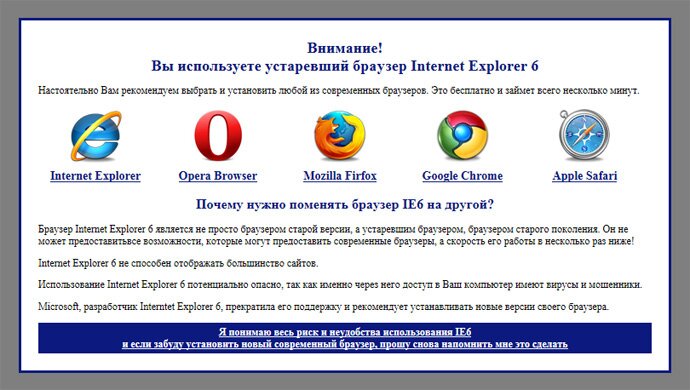
Настоятельно Вам рекомендуем выбрать и установить любой из современных браузеров. Это бесплатно и займет всего несколько минут.
'+ ''+ ''+ ''+ ''+ ''+ '| Internet Explorer | Opera Browser | Mozilla Firfox | Google Chrome | Apple Safari |
Браузер Internet Explorer 6 является не просто браузером старой версии, а устаревшим браузером, браузером старого поколения. Он не может предоставитьвсе возможности, которые могут предоставить современные браузеры, а скорость его работы в несколько раз ниже!
'+ 'Internet Explorer 6 не способен отображать большинство сайтов.
'+ 'Использование Internet Explorer 6 потенциально опасно, так как именно через него доступ в Ваш компьютер имеют вирусы и мошенники.
'+ 'Microsoft, разработчик Interntet Explorer 6, прекратила его поддержку и рекомендует устанавливать новые версии своего браузера.
'+ 'Я понимаю весь риск и неудобства использования IE6');
wh = $(window).height();
ww = $(window).width();
ieh = $('#ie-support-inner').height();
//inner position
$('#ie-support').width(ww).height(wh);
$('#ie-support-inner').css('left', (ww*1-840)/2).css('top', (wh*1-ieh*1)/2);
}
});
#ie-support{
position: fixed;
z-index: 900;
background-color: #000;
filter: alpha(opacity=50);/*opacity for IE6*/
opacity: 0.5;
}
#ie-support-inner{
position: fixed;
z-index: 1000;
width: 720px;
padding: 10px 20px 20px;
background-color: #FFF;
border: 3px solid #0c1a7e;
}
#ie-support-inner h1,
#ie-support-inner h2{
text-align: center;
color: #0c1a7e;
}
#ie-support-inner h1{
font-size: 18px;
}
#ie-support-inner h2{
font-size: 16px;
}
#ie-support-inner p{
font-size: 12px;
}
#ie-support-inner a{
font-size: 14px;
font-weight: bold;
color: #0c1a7e;
}
#ie-support-inner a:hover{
text-decoration: none;
}
#ie-support-inner table{
width: 100%;
}
#ie-support-inner table td{
text-align: center;
}
#ie-support-inner table td a{
padding-top: 70px;
display: block;
width: 128px;
}
#ie-support-inner a#ie-ok{
font-size: 12px;
text-align: center;
padding: 4px 0;
width: 100%;
display: block;
background-color: #0c1a7e;
color: #FFF;
}
#ie-support-inner #ie{background: transparent url("images/ie.png") top center no-repeat;}
#ie-support-inner #opera{background: transparent url("images/opera.png") top center no-repeat;}
#ie-support-inner #ff{background: transparent url("images/ff.png") top center no-repeat;}
#ie-support-inner #chrome{background: transparent url("images/chrome.png") top center no-repeat;}
#ie-support-inner #safari{background: transparent url("images/safari.png") top center no-repeat;}
Пример кода с набором изображений можно скачать здесь, если все реализовано правильно, тогда под IE6 вы сможете увидеть подобное предупреждающее сообщение об использовании устаревшего браузера Internet Explorer 6: